何でってまぁ、いいからとりあえず入れてみてください!
使い方なんてわからなくて良いんです。
肝心なのは、訪れてくれた方がブログのどこを見たのかを知ることだから。
今回は、Googleアナリティクスの導入方法と導入したらやっておきたい設定を紹介します。
とりあえず解析は後にして訪問者の足跡を見て楽しみましょう。
Googleアナリティクスはアクセス解析ツール
Googleアナリティクスは無料で使えるアクセス解析ツールです。
本来の目的であれば、サイトやアプリのユーザー像を詳しく分析するのに使われます。
- ユーザーがどこから来たのか?
- ユーザーがサイトのどこを見たのか?
- どんなユーザーに見られたのか?
などを分析し、サイトの方向性を調整していきます。
ただ、始めのうちは分析より訪問者がどこを見ているのかを観察するために利用するのがいいと思います。
カテゴリーの順番やサイドバーの配置など、慣れないと自分の好きなように配置してしまうからです。
無意識のうちに、読みづらい配置にならないよう、解析の結果を参考にしましょう。
Googleアナリティクス導入方法
すでにGoogleアカウントを持っている方はそれでも良いです。
プライベートと分けたい人は新たに作りましょう。
※下記、導入方法は後半、10よりテーマ「affinger5」の導入方法になります。
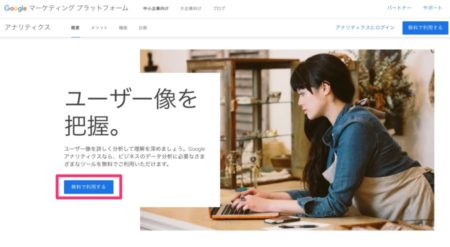
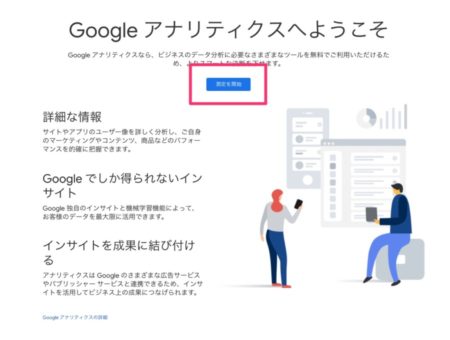
1.サイトにアクセス

2.「無料で利用する」を選択

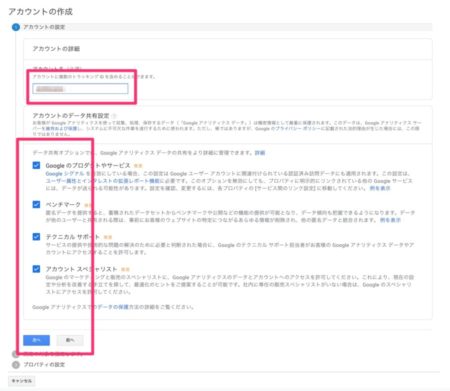
3.アカウント名(任意)を入力し「次へ」を選択
(デフォルトでチェックが付いてるので、詳細がわからない方はそのままにしておきましょう)

4.ウェブを選択

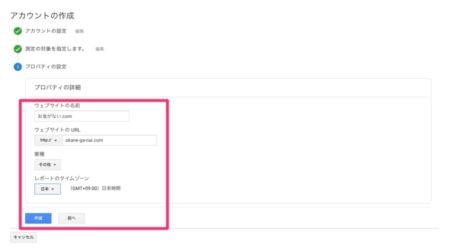
5.プロパティの詳細を入力

6.もろもろ同意してください。

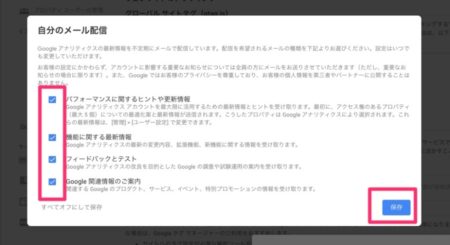
7.メール配線設定(任意)を選択し「保存」をクリック
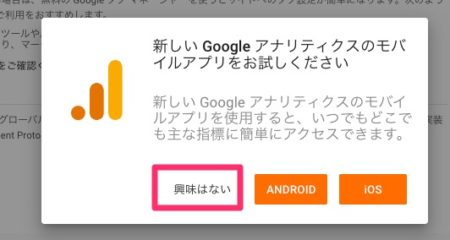
8.どれかを選択(とりあえず興味はないでも問題ありません)
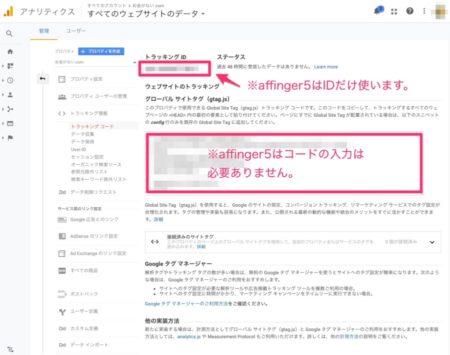
9.トラッキングIDをコピー(affinger5の場合)

10.管理画面「AFFINGER5管理」→AFFINGER5管理を選択

11.Google・広告/AMP→トラッキングIDをペースト

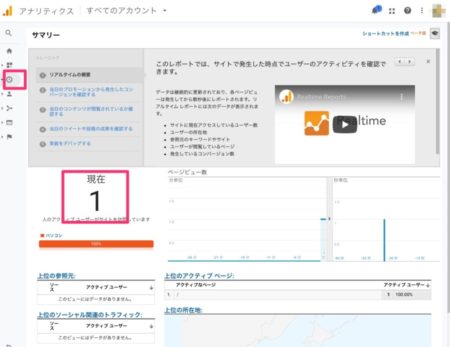
12.アナリティクスの画面→リアルタイム概要で現在1(自分)となっていれば完了
(自分で閲覧した時間と開きがあればゼロのままかもしれません)

他の数値は導入したばかりだと何もグラフに現れませんが、少し時間がたてばグラフに現れます。
Googleアナリティクスの導入方法でした。
※無料のWord pressテーマなどの場合、9のトラッキングIDのコードを自分でheader部分にコピペする必要があります。
不具合が起きる可能性があるので、コピペ前にバックアップを取るなどの対応をお願いします。
導入したらやっておきたい設定
導入が完了したら自分のカウントを除外する設定と、より訪問者の動きがわかるchrome拡張機能「Page Analytics」をいれておきましょう。
自分のカウントを除外する方法
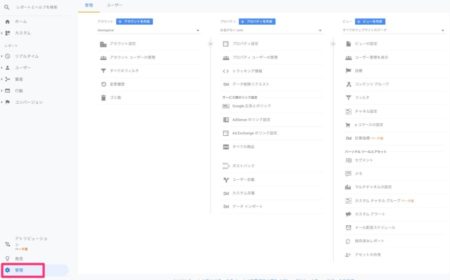
1.アナリティクスの画面から左下「管理」を選択

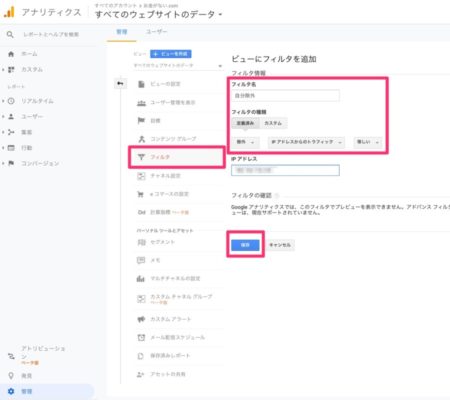
2.フィルタ→フィルタ名(任意)→定義済み→除外・IPアドレスからのトラフィック・等しいを選択→IPアドレスを入力(IPアドレス検索はこちら)

3.フィルタが追加されていれば完了です。
chrome拡張機能「Page Analytics」設定方法
拡張機能「Page Analytics」は設定をONにしておくと、視覚的にブログ内のクリック率を表示してくれます。
拡張機能「Page Analytics」はこちら→Page Analytics (by Google) - Chrome ウェブストア

クリックされた所を具体的に数値%で表示することが出来ます。
Googleアナリティクスのサイトでは、詳細な数字を見ることが出来ます。
ですが、カスタマイズしていないと色々なページにまたがってしまい少し見づらい印象があります。
拡張機能「Page Analytics」では、ブログを開きながらどこがクリックされたかを直接確認することができます。
そのため、より訪問者に沿った改善ができるようになります。
アクセス解析はいずれの話。まずは訪問者の動きを確認しよう。
PV数を稼ぐには、ユーザー像を把握し、適切な戦略をたてることは重要なことです。
ですが、始めはどのように訪問者がブログ内で動いているのか確認することに使う程度でいいと思います。
自分が一生懸命作ったブログを誰かが見てくれていると思うと、嬉しくなってきます。
せっかく見てもらっているのですから、「より見やすく」なればもっと喜ばれるはずです。
まずは、Googleアナリティクスで訪問者の動きを把握し、「誰にでも読みやすいブログ」を考えてみてはいかがでしょうか。