なし夫さんにとって「AddQuicktag」とは?
ズバリ!ショートカットです。
好みの髪型ではないですよ!?
windowsPCでデスクトップに設定するショートカットのことです。
macだと、エイリアスにあたります。
よく使うコードやタグが、選択するのに下層深くにあったら選択するのにめんどくさいと思いませんか。
それを、「AddQuicktag」に登録してすぐ使えるようにするのが、ショートカットと似たような使い方だなと思ったわけです。
今回は、そんな便利プラグイン「AddQuicktag」の使い方をご紹介します。
コードやタグを限定することで全体の統一感も期待できます。
記事にまとまりがないなと感じているブログ初心者の方にもおすすめです。
装飾の種類が多すぎる!ブログ初心者が記事制作に時間がかかる理由
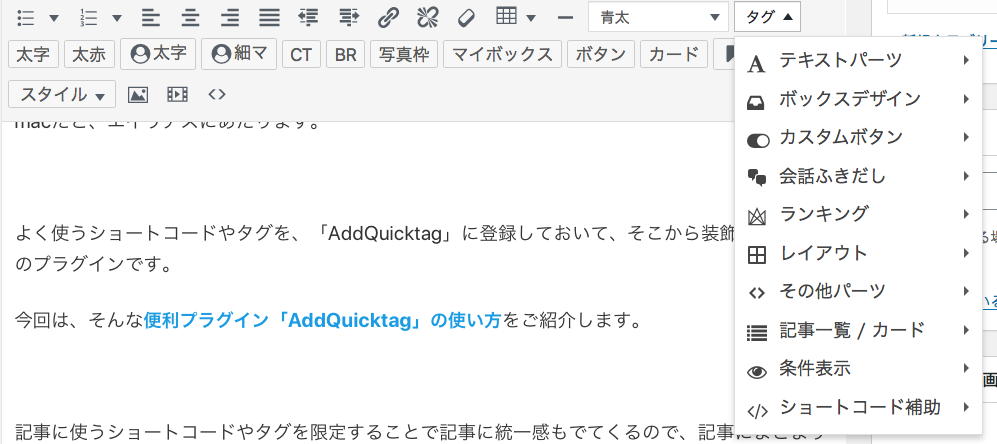
Word pressの「投稿の編集」画面は、装飾のためのボタンがたくさんあります。
ブログ初心者にとって、これがなかなかの鬼門で、無料・有料問わず、目的の装飾ボタンがどこにあるかわからなくなるんです。
私が使っている有料テーマ「affinger5 wing」もタグボタンだけで100種類以上の装飾パーツが選択できます。

また、その装飾が使っているやつなのかわからず、いつもとは違う装飾を使っているなんてこともあります。
ブログ初心者にとって、文章に時間を割くほうが大事なので、迷う時間はできるだけ減らしていきましょう。
プラグイン「AddQuicktag」インストール方法
ダッシュボードからプラグインを選択します。
新規追加→「AddQuicktag」と入力→今すぐインストール→有効化します。
プラグインはたまに、検索にかからないことがあります。
スペルに間違いがなくても表示されない場合は、他からコピペしてみてください。
プラグイン「AddQuicktag」おすすめの使用方法
ショートカットと言っても、使い方は人それぞれなので、自分にあった使い方を見つけてみましょう。
また、同じ箇所で操作するので、色々の所から探す必要がなくなるので選択に迷うことが少なくなりますね。
はじめに、コード・タグの登録方法を紹介します。
コード・タグ登録方法
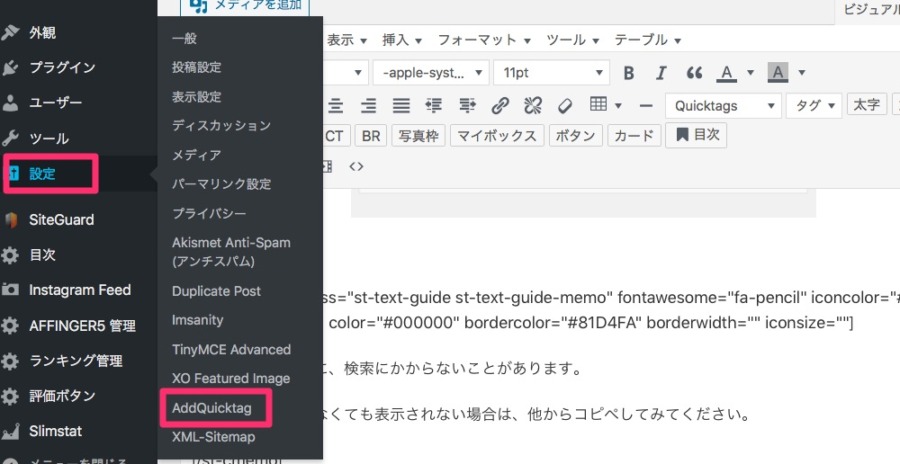
ダッシュボード、設定→AddQuickragを選択
コード・タグ登録
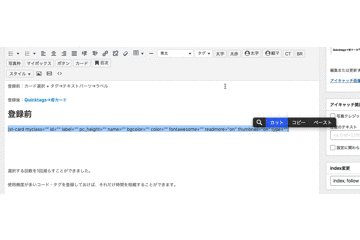
ビジュアルエディタをお使いの方は、テキストエディタに変更してコード・タグをコピーしてください。
- タグ名入力(わかりやすい名前)
- 開始タグ入力
- 終了タグ入力
- 登録タグ表示箇所選択(指定がなければ右端のチェックを選択してください)
をそれぞれ入力。
以上で完了です。
私の使用例を一例として紹介します。
下記のおすすめ使用方法は、テーマ「affinger5 win」の記事編集画面です。
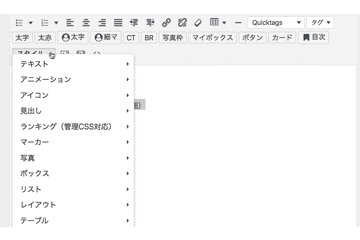
オススメその1.よく使うコード・タグのショートカットとして登録する
使いたいコード・タグをそのまま登録します。
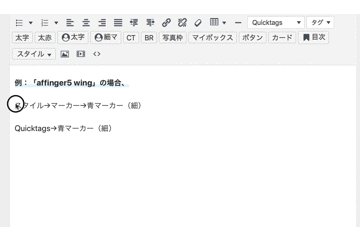
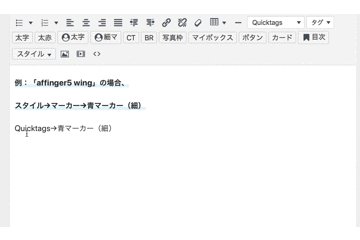
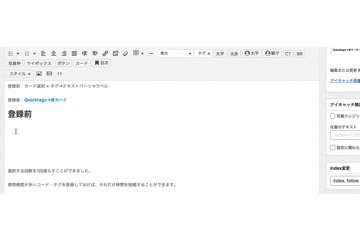
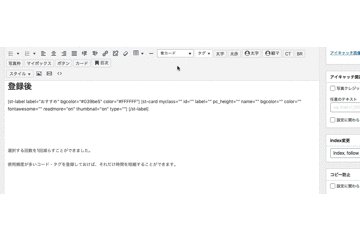
登録前:スタイル→マーカー→青マーカー(細)
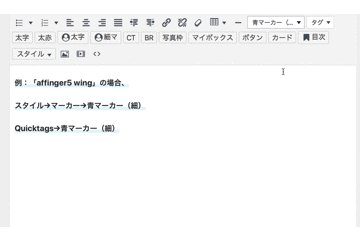
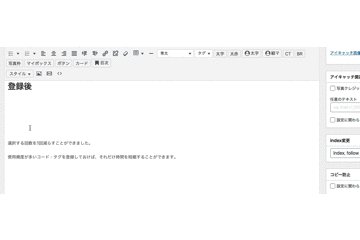
登録後:Quicktags→青マーカー(細)
選択する回数を1回減らすことができました。
使用頻度が多いコード・タグを登録しておけば、それだけで時間を短縮することができます。
オススメその2.複数のコード・タグをまとめて登録する
装飾を重ねて使用するものをまとめて登録します。
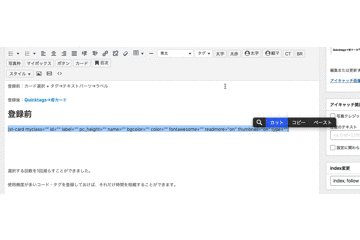
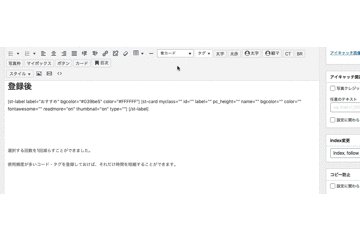
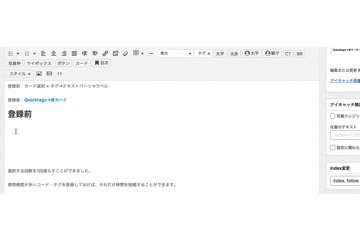
登録前:カード選択 + タグ→テキストパーツ→ラベル
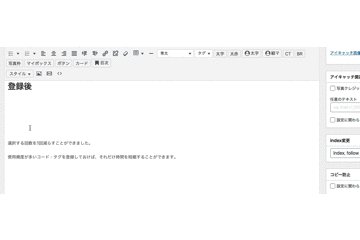
登録後:Quicktags→青カード

登録前は2つの装飾をする必要がありましたが、登録後は1回の操作ですむようになりました。
オススメその3.オリジナルのコード・タグを登録する
オリジナルと言っても私の場合は、affinger5 wingの既存のコードの色を変えただけのシンプルなコードを登録しました。
登録前: タグ→テキストパーツ→クリップメモ(テキスト)→Check
タグ→テキストパーツ→クリップメモ(テキスト)→Check
登録後:Quicktags→青チェック
Quicktags→青チェック

こちらはただ、色を変えただけですが、1回、1回使用の度に、色を変えるわけにはいきませんからね。
予め色を変えたものを登録しておくことで、変更忘れを防げるだけでなく、時間の短縮にも効果的です。
「AddQuicktag」は記事の制作時間短縮、統一感のため、ブログ初心者には必須のプラグイン!
Word pressは現在、無料・有料ともにとても魅力的なテーマが揃っています。
ブログ初心者の人たちには、いずれも、いろいろな選択、設定をする必要があり、迷うことも多いでしょう。
特に、記事制作はほんとに苦労します。
そんな記事制作を、なるべく楽に作業するため、プラグイン「AddQuicktag」を使ってみてはいかがですか。
よく使うものだけでも登録しておけば、全然制作スピードが変わって来ること間違いなしですよ。