Word pressで記事製作中…、

と、よく迷っているので、装飾内容をまとめて紹介します。
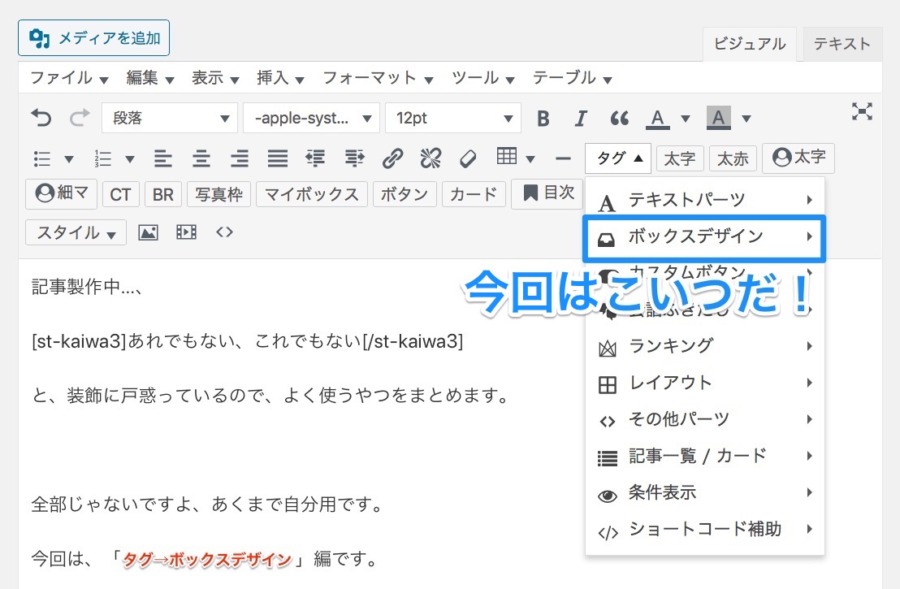
今回は、「タグ→ボックスデザイン」編です。
私は、プルダウンで隠れてるやつがどうも苦手です。
他装飾のまとめはこちら。
- 【どれを使う?①】タグ→テキストパーツ編
- 【どれを使う?③】その他パーツ編(近日公開予定!?)
【タグ→ボックスデザイン編!】よく使う装飾パーツ
このタグからのプルダウン→ホニャララが全然覚えられない。
とりあえず全部入れます。
タグ→ボックスデザイン→バナー風ボックス→◯◯
「基本」
タグ→ボックスデザイン→バナー風ボックス→基本
「背景なし」
タグ→ボックスデザイン→バナー風ボックス→背景なし(高さ400px)
「左寄せ」
タグ→ボックスデザイン→左寄せ

タグ→ボックスデザイン→マイボックス→◯◯
ポイント
タグ→ボックスデザイン→マイボックス→基本
タグ→ボックスデザイン→マイボックス→しかく(枠のみ)
タグ→ボックスデザイン→マイボックス→まるみ
参考
タグ→ボックスデザイン→マイボックス→参考
関連
タグ→ボックスデザイン→マイボックス→関連
メモ
タグ→ボックスデザイン→マイボックス→メモ
ポイント
タグ→ボックスデザイン→マイボックス→ポイント
注意ポイント
タグ→ボックスデザイン→マイボックス→注意ポイント
はてな
タグ→ボックスデザイン→マイボックス→はてな
ふきだしテキスト
タグ→ボックスデザイン→マイボックス→+ミニふきだし
タグ→ボックスデザイン→マイボックス→shortcode

タグ→ボックスデザイン→マイボックス(+CSSクラス)→◯◯
メモ
タグ→ボックスデザイン→マイボックス(+CSSクラス)→メモ
メモ
タグ→ボックスデザイン→マイボックス(+CSSクラス)→メモ(下線のみ)
メモ
タグ→ボックスデザイン→マイボックス(+CSSクラス)→メモ(枠のみ)
メモ
タグ→ボックスデザイン→マイボックス(+CSSクラス)→メモ(枠・下線あり)
ここに注意
タグ→ボックスデザイン→マイボックス(+CSSクラス)→注意(下線のみ)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト

タグ→ボックスデザイン→見出し付フリーボックス→◯◯
見出し(全角15文字)
タグ→ボックスデザイン→見出し付フリーボックス→基本
注意
タグ→ボックスデザイン→見出し付フリーボックス→注意
はてな
タグ→ボックスデザイン→見出し付フリーボックス→はてな
ポイント
タグ→ボックスデザイン→見出し付フリーボックス→ポイント
メモ
タグ→ボックスデザイン→見出し付フリーボックス→メモ
見出し(全角15文字)
タグ→ボックスデザイン→見出し付フリーボックス→基本(タイトル幅100%)

タグ→ボックスデザイン→メモボックス
メモ
タグ→ボックスデザイン→メモボックス

タグ→ボックスデザイン→スライドボックス

タグ→ボックスデザイン→チェックボックス(番号なしリスト)
タグ→ボックスデザイン→チェックボックス(番号なしリスト)

タグ→ボックスデザイン→こんな方におすすめ(v)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです

タグ→ボックスデザイン→こんな方におすすめ[v]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです

タグ→ボックスデザイン→ガイドマップメニュー

タグ→ボックスデザイン→pre
html
タグ→ボックスデザイン→pre

タグ→ボックスデザイン→pre: terminal
command
タグ→ボックスデザイン→pre: terminal

タグ→ボックスデザイン→pre: shortcode
shortcode
タグ→ボックスデザイン→pre: shortcode

適切な装飾パーツを選んで、目指すは記事作成のスピードアップ!
Word pressは便利な反面、ブログ初心者には機能が多すぎて使いこなせないことも多いと思います。
さすがに、ゴリゴリ全部使ってもうるさくなるだけなので、ブログ全体で統一して使っていきたいですね。
今回の記事をよく思い返し、適切な装飾パーツを選べるようにしたい所です。
よく使う装飾だけを残してひな形として、複製しながら使っていくのもいいかもしれませんね。