WordPressテーマの【affnger5】はSEOに優れた有料テーマです。
ま、その性能を実感できるのはまだまだ先なのですが・・・。
ただ、そんなSEOに優れたaffinger5ですが、装飾が少し癖があって難しい所があるんです。
設定出来るポイントもたくさんあって、ブログ初心者にはどこをどういじっていいかすぐ迷子になります。
今日も、カテゴリーを整理するついでに少しいじっていましたが、やっぱり設定がわからない所がありました。
今回の記事内容
- 【カテゴリーの背景色】設定
- 【キャッチフレーズ上下反転】設定
- 【ヘッダー検索スペース】設定
- 【サイドバータグ色】設定
- 【全体背景色】設定
- まとめ:affinger5の装飾は場所を覚えることが大事
affinger5は、ダッシュボードとカスタマイザーの2箇所で装飾の設定します。
これが、たまに装飾をしようとすると忘れていることが多いので、どっちだっけ?ってなる原因の一つかなと思います。
なので、忘備録を残しておきます。
【カテゴリー背景色】設定
カテゴリー背景色は、ダッシュボードから設定します。
投稿→カテゴリー→背景色を指定します。
カテゴリーごとに色を変えたり、系統で色を揃えたりすると読者にも見やすくなりますね。
【キャッチフレーズ上下反転】設定
ヘッダーサイト情報は、ダッシュボードから設定します。
affinger5管理→affinger5管理→ヘッダー→ヘッダー設定、
”サイト名とキャッチフレーズを上下反対にする”をチェック。
デフォルトでは、サイト名の上に配置してあります。
これは、好みの問題のような気がします。
【ヘッダー検索スペース】設定
ヘッダー検索スペースは、カスタマイザーから設定します。
カスタマイザー→ウィジェット→ヘッダー右(フッター)ウィジェット→検索を選択。
検索スペースもどこにおくかは、ブログのデザインで判断して問題ありません。
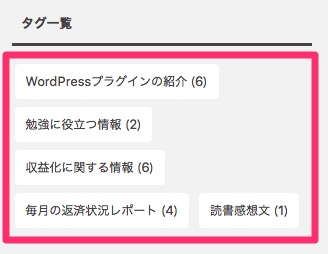
【サイドバータグ色】設定
サイドバータグの色設定は、カスタマイザーから設定します。
カスタマイザー→[+]各テキストとhタグ(見出し)→タグクラウド→それぞれの色指定。
ブログのカラーにあわせて調整しましょう。
ちなみに、タグの件数表示は、
カスタマイザー→ウィジェット→設置している場所→タグクラウドの中の”タグの数を表示”をチェック。
数を表示しておくと、整理が必要なのかどうかひと目でわかるので便利です。
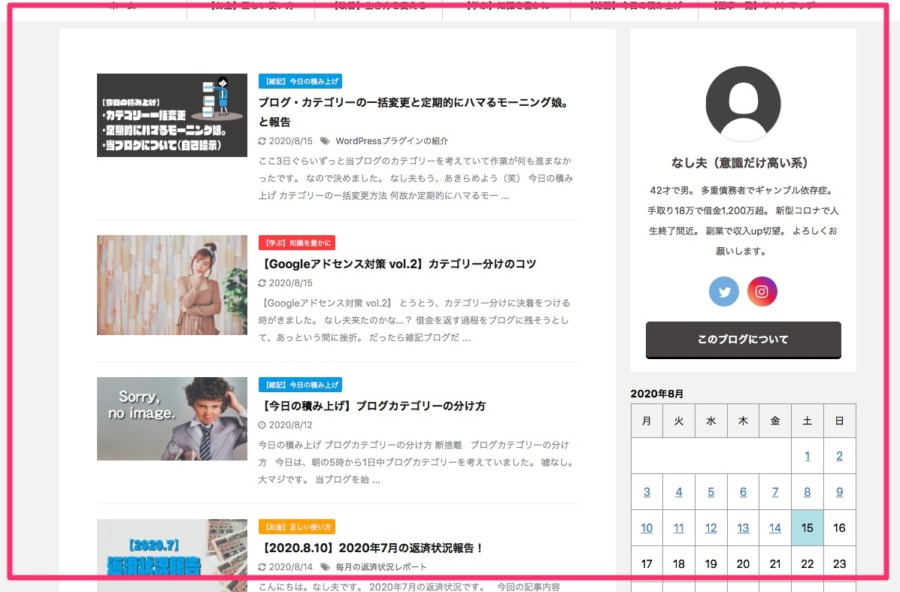
【全体背景色】設定
全体背景色は、カスタマイザーから設定します。
カスタマイザー→基本エリア設定→背景色→色指定。
デフォルトは、薄いグレーです。
ブログデザインにあわせて設定しましょう。
まとめ:affinger5の装飾は場所を覚えることが大事
affinger5は、SEOに優れた有料テーマです。
ですが、まったくプログラミングやCSS・HTMLなどの知識がないとあまり装飾にこだわることが出来ないように思います。
少し調整しようかなと思う時には、たいてい設定の仕方忘れていることが多いです。
有名なテーマなので、設定方法などの記事はたくさんありますので、自分で解決できるように、わかりやすいブログをブックマークしておくと良いでしょう。
affnger5は、優れたテーマですが、それを活かせるかどうかは本人次第です。
少しでも読者にみやすく出来るようになれるといいですね。